✔︎ [CSS] float:left 속성의 이해
▶ float의 등장 배경
img 태그는 block 성질을 가지고 있습니다.
그래서 이미지의 width 값이 작더라도 한 줄을 통째로 차지해버립니다.
이 경우엔 이미지 바로 옆 쪽에 문장을 배치할 수 없습니다.
이러한 문제를 해결하기 위해 등장한 것이 float 속성입니다.
float 속성은 이미지의 왼쪽/오른쪽에 문장을 배치할 수 있도록 도와줍니다.
(물론 이미지 뿐만 아니라 다른 요소도 float 속성을 가질 수 있습니다.)
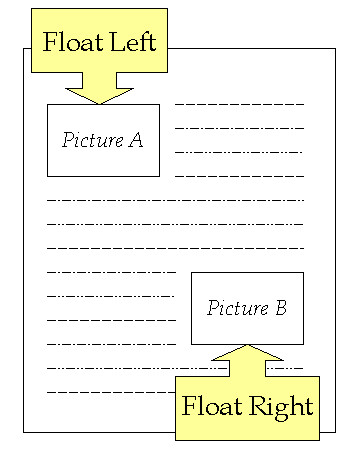
(다음 그림 참고)

출처 : https://www.1keydata.com/css-tutorial/float.php
▶ float:left 예제
float:left는 해당 속성이 적용된 태그를 왼쪽으로 배열하도록 합니다.
다음은 Aside와 Section에 float:left 속성을 적용시킨 결과입니다.
예상했던 대로, Aside 옆에 Section이 차례대로 붙어있는 것을 알 수 있습니다.
but,
<div id="wrap"></div> 안에 있는 Aside와 Section 태그는 잘 배치되었지만,
wrap 태그를 벗어난 footer 태그마저 '부유'하고 있는 것을 확인할 수 있습니다.
이러한 문제를 해결하려면 어떻게 해야 할까요?
▶ float:left 실무
float:left가 적용된 태그의 '부모 태그'에다가 overflow:hidden 속성을 주면
다음과 같이 float:left 속성이 적용되지 않은 다른 태그들이 부유하지
않고 있는 것을 확인할 수 있습니다. 이러한 방법을 One True Layout 방식이라고 부릅니다.
'front-end > css' 카테고리의 다른 글
| [CSS3] display:none과 visibility:hidden의 차이 (0) | 2017.10.21 |
|---|---|
| [CSS3] display 속성 : inline과 inline-block의 차이 (0) | 2017.10.21 |
| [CSS3] input 태그에 placeholder 스타일 효과 주기 (0) | 2017.10.20 |





